斯博网络-斯仁博爱:技术篇—解读网站正在逐渐流行的分屏式设计
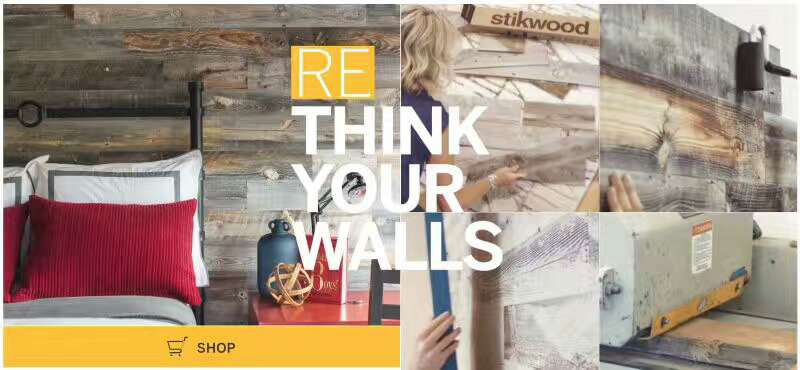
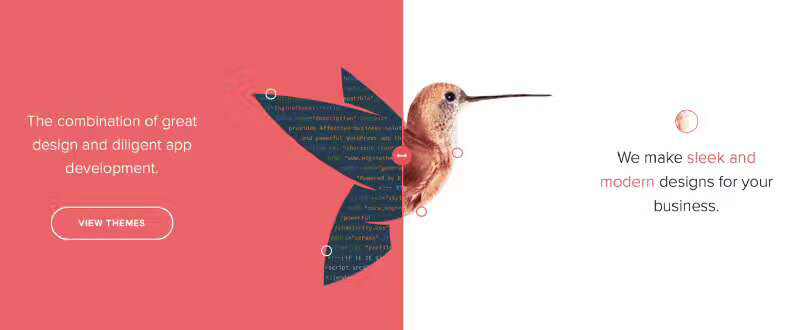
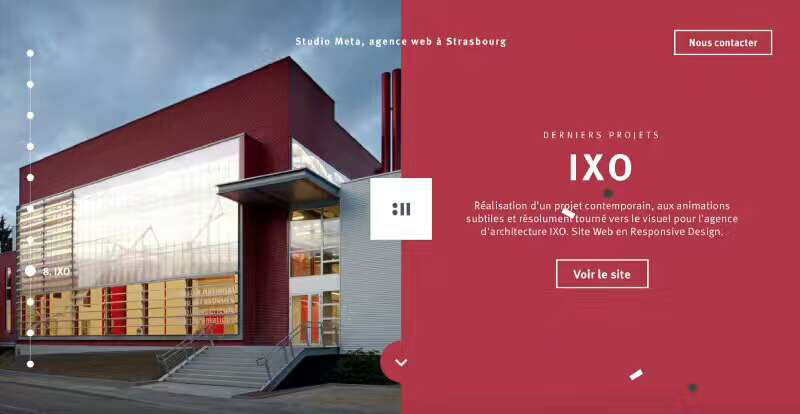
分屏式设计解决了需要同时呈现两个不同内容的需求,这种UI设计界面突出了这两项内容的对等地位,让用户自行浏览,或者作出选择。
会发现,分屏式设计不仅仅是一种逐步流行的页面设计趋势,而且非常实际的解决了需要呈现同等重要内容,让用户选择的设计需求。这种呈现方式看起来原始,但是确实有着明显的优势:引起用户对于特定区域的注意力,创造对比,非常规式的布局。
此外,分屏式设计和响应式框架能够很好的结合起来,这种类型的布局特别适合在桌面端大屏幕和平板电脑上使用,同时还能够在小屏幕上以上下堆叠式的方式呈现出来。 当将屏幕划分为两块的时候,两个区域内的内容的重要性是同等的,这也意味着可以在这个界面中传达双重重要的概念。处于两个对等区块的元素就像阴阳鱼一样,从视觉到功能上,同等重要,互为补充。
活力四射的配色和趣味十足的排版,得益于扁平化设计和Material Design 在设计领域的大范围普及,色彩和排版成为了目前设计的主要驱动力。鲜艳的色彩带来视觉刺激,而有趣的排版则让文本更有意思,两者的结合能带来颇为值得一看的设计。
分屏式设计在视觉设计可以很有张力,这也意味着同样可以合理运用留白创造视觉焦点,将用户的注意力吸引到特定元素,这也是行为召唤( CTA)按钮的使用原理。 将屏幕视作一个卡片,分屏式设计本质上是从卡片式设计中延伸出来的,而遵循这一设计原理的网站通常都会将屏幕视作为一个卡片,每一屏都是一个容器,每个卡片都承载一个交互和一条信息。
分屏式设计的页面设计非常有趣,功能足够强大,不过主要还是看内容是否适合用来这么展示,所以在如此设计之前,建议先问几个问题:
分屏式设计是否和网站内容相匹配?是否有足够的布局来进行分屏式设计?用户是否会喜欢这样的布局?将用户的注意力一分为二是否合适?
不论如何,内容为王,而形式服从于内容!